Sau đây mình sẽ hướng dẫn tạo tài khoản mới và đăng bài lên website thuvienmuasam.com
1. Tạo tài khoản
-
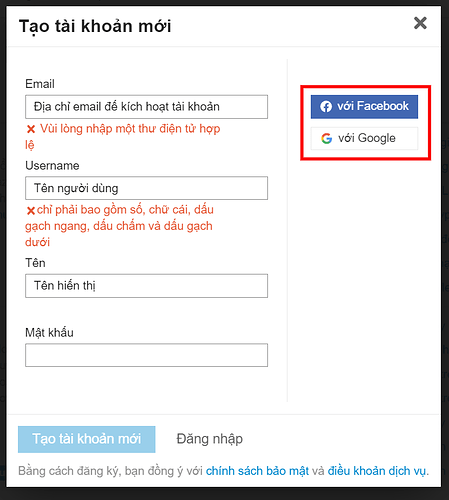
Truy cập https://thuvienmuasam.com/ tại đầu trang nhấn vào Đăng Ký sau đó điền các thông tin cần thiết email, tên người dùng, tên hiển thị… Hoặc có thể chọn đăng ký với Facebook hay Google.
-
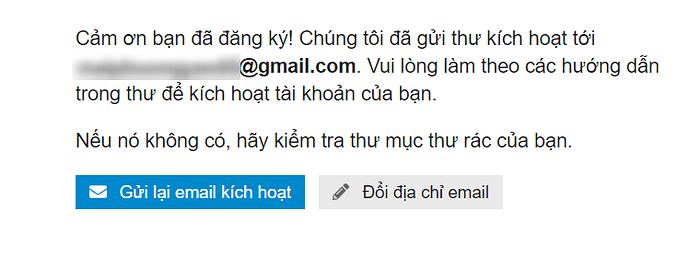
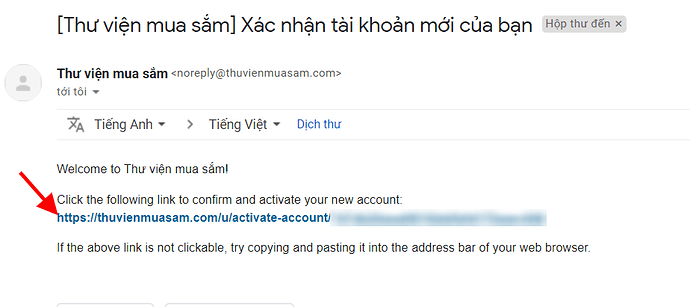
Bạn sẽ nhận được nội dung yêu cầu kích hoạt email, vui lòng mở email đã đăng ký và nhấn vào link kích hoạt, kiểm tra cả spam nếu không tìm thấy email. Nếu không có nữa vui lòng liên hệ.

Chúc mừng bạn đã đăng ký tài khoản thành công.
2. Đăng bài
- Chuyên mục đăng bài
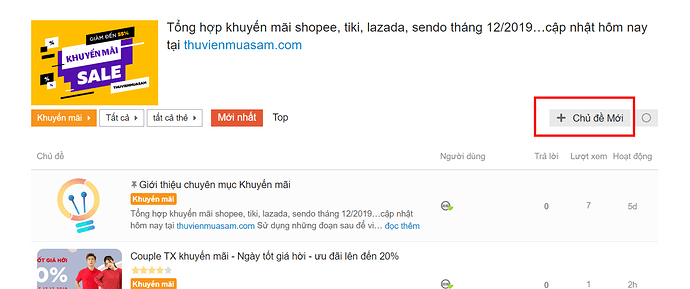
Bạn có thể chọn chuyên mục cần đăng tại: Thư viện mua sắm - ThuvienMuaSam.com hoặc nhấn vào Chủ đề mới
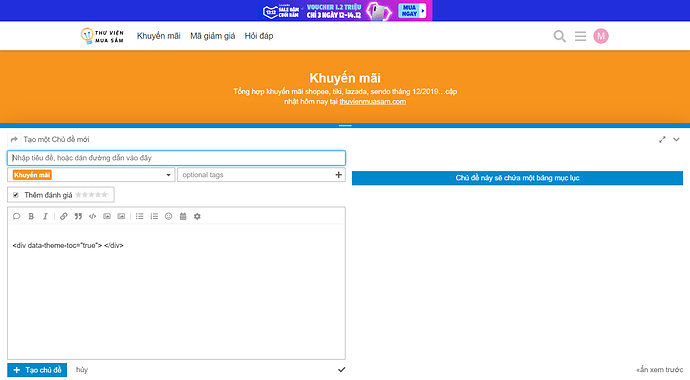
Khung soạn thảo đăng bài
- Tiêu đề giới thiệu ngắn gọn về bài viết, tránh viết hoa nhiều và ký tự đặt biệt.
- Danh mục bạn muốn đăng bài vào.
- Tags phân loại bài viết trực quan hơn, ví dụ 12.12
- Nội dung sử dụng các công cụ soạn thảo có sẵn. Hướng dẫn cú pháp soạn thảo. Với các bài viết dài nên sử dụng mục lục nhấn vào icon răng cưa chọn tạo mục lục, sẽ chèn một đoạn code và nên để cuối bài viết.
Quan trọng: Mọi bài viết điều phải có caption (thẻ H2), các mục nội dung trong bài viết sẽ là thẻ H3
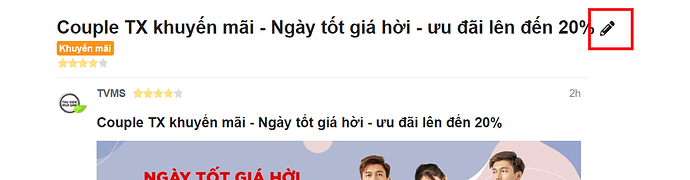
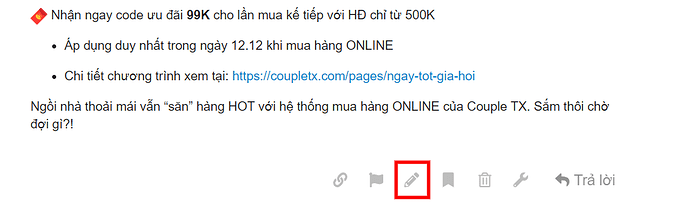
- Chỉnh sửa bài viết
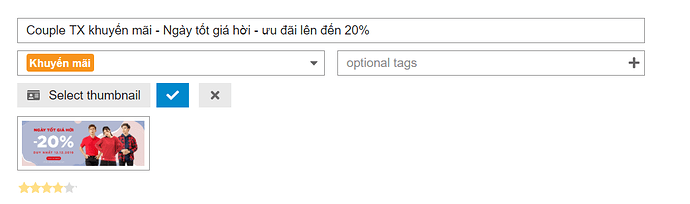
Chỉnh sửa tiêu đề, ảnh đại diện bài viết.
- Chỉnh nội dung bài viết
Như vậy là bạn đã hoàn thành xong khóa học Đăng bài cơ bản trên website thuvienmuasam.com, có bất kỳ câu hỏi nào, để lại đây mình sẽ giúp bạn.
Bước đầu thực hiện có thể lạ lẫm và Khó với người mới nên bạn cứ hỏi đáp trong nhóm Zalo, các bạn quản lý hay làm đang làm content sẽ giúp bạn.









 ở trên ToolBar hoặc Ctrl K nhập liên kết vào.
ở trên ToolBar hoặc Ctrl K nhập liên kết vào.